오늘은 티스토리에서 제공하는 블로그 스킨 중에서 가장 많이 사용하고 있다는 북클럽 스킨 초기 세팅 중에서 제목과 관련된 부분을 수정하기 위한 방법을 소개하고자 한다.
이 스킨의 초기 상태에서는 글 제목이 길 경우 썸네일과 본문 페이지에서 제목이 다 나오지 않고 잘리는 현상이 있으므로 이를 수정하여 전체가 다 표시되도록 하는 방법이다.
홈 화면 썸네일 글 제목 늘리기
북클럽 스킨 홈 화면에서 최신글들이 썸네일과 함께 나열되어 있는데 초기 상태에서는 제목이 ··· 이렇게 잘려 보인다.
바로 이렇게 잘린 제목 부분을 모두 나오게 하는 방법이다.
1. 관리자 > 꾸미기 > 스킨편집 페이지로 들어간다.
2. 여기서 html > css 화면으로 진입
3. html 페이지 공란에 커서를 이동한 뒤 Ctrl + F를 누르면 검색창이 생성된다.
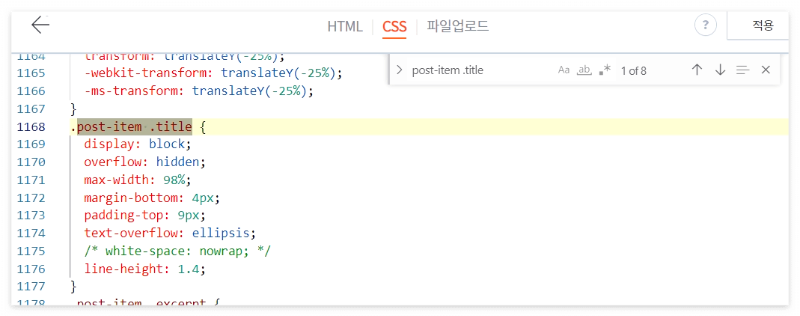
4. 검색창에 post-item. title을 입력하면 아래와 같은 해당 라인을 찾아 다음과 같이 변경하면 된다.

5. 변경 소스
.post-item .title {
display: block;
overflow: hidden;
max-width: 98%;
margin-bottom: 4px;
padding-top: 9px;
text-overflow: ellipsis;
/* white-space: nowrap; */ ▶ 이 라인에서 붉은 글씨체로 된 nowrap 부분만 normal로 바꾸면 된다.
line-height: 1.4;
}
※ 이렇게 한 뒤 우측 상단의 '적용'을 누르면 최종적으로 변경된 설정에 의해 블로그 홈 화면 썸네일 제목이 잘리지 않고 전체적으로 모두 표시된다.
다음은 본문에서 제목이 잘리는 부분을 소개하고자 한다.
본문 글 제목 전체 표시하기
PC 화면에서는 본문 제목이 아주 길지 않은 이상 잘리는 현상은 없지만, 모바일 화면에서는 그렇지 않기 때문에 이 부분을 수정하는 것이다.
1. 위의 경우와 마찬가지로 CSS 편집 화면으로 들어간다.
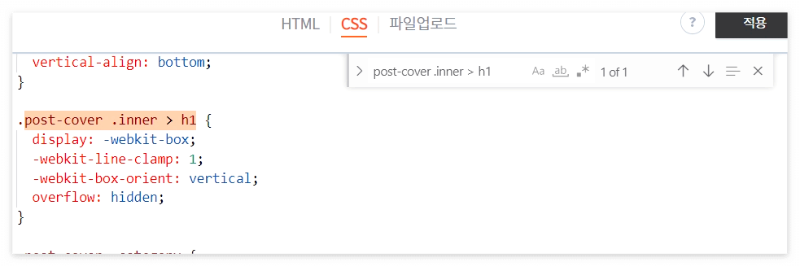
2. Ctrl + F를 눌러 검색창에 post-cover .inner > h1을 입력하여 해당 라인을 찾는다.

3. 변경 소스
post-cover .inner > h1 {
display: -webkit-box;
-webkit-line-clamp: 1; ▶ 이 라인에서 숫자 1을 4, 혹은 5로 변경한다. (제목 줄의 허용치이다)
-webkit-box-orient: vertical;
overflow: hidden;
}
※ 숫자 1은 제목을 한 줄만 표시한다는 것이므로 저 숫자를 늘리면 제목이 표시되는 라인을 늘릴 수 있으므로 대략 4 ~ 5 정도로 변경하면 충분할 것이다. 여기까지 작업했다면 '적용'을 눌러 세이브하면 된다.
이로써 북클럽 스킨의 티스토리 블로그 글 제목을 표시하는 두 가지 세팅 작업을 마무리할 수 있다.
관련 콘텐츠 ▼
구글 블로그 블로그스팟 ads.txt 문제 해결 방법
구글 블로그(블로그스팟)에 애드센스 광고를 게재하기 위해 사이트 승인 절차를 거치고 난 뒤, ads.txt 문제를 해결하여 수입을 보호하라는 메시지를 받는 경우가 있습니다. 일단 이런 알림을 받
e-media.tistory.com
네이버 블로그 주소 변경, NAVER blog ID URL 변경 시 장점 및 문제점
네이버 블로그 주소 변경, NAVER blog ID URL 변경 시 장점 및 문제점
2022년 10월, 네이버에서 블로그 주소를 변경할 수 있도록 공지한 바 있다. 그동안 네이버는 신규 계정 가입을 하면 자동으로 blog가 생성되고, 블로그 주소(ID)는 선택의 여지없이 네이버 계정 ID가
e-media.tistory.com
구글 블로그 rss 검색 등록 방법 (검색엔진 블로그스팟 rss 주소 입력)
구글 블로그 rss 검색 등록 방법 (검색엔진 블로그스팟 rss 주소 입력)
사용해 보신 분들은 아시겠지만, 우리나라에서 구글 블로그를 운영하기에는 폐쇄적인 우리나라 국내 포털 플랫폼 검색 환경과 구글 내에서도 노출이 결코 쉽지 않은 이유 때문에 이를 운영하기
e-media.tistory.com









최근댓글