오늘은 '서식 쓰기'를 이용하여 티스토리 블로그 본문 중간에 애드센스 광고를 적용하는 방법에 대해 알려드리겠습니다.
이 기능은 이글루스 블로그 사용자라면 오히려 익숙할만한 기능인데요, 미리 서식을 저장해놓고 필요할 때 불러와 원하는 곳에 적용하는 방법입니다.
애드센스에서 코드 가져오기
이 글을 보시는 분이시라면 모두 애드센스 계정을 갖고 계실 겁니다.
그래서 먼저 서식 쓰기에 적용할 코드를 가져와야 합니다.
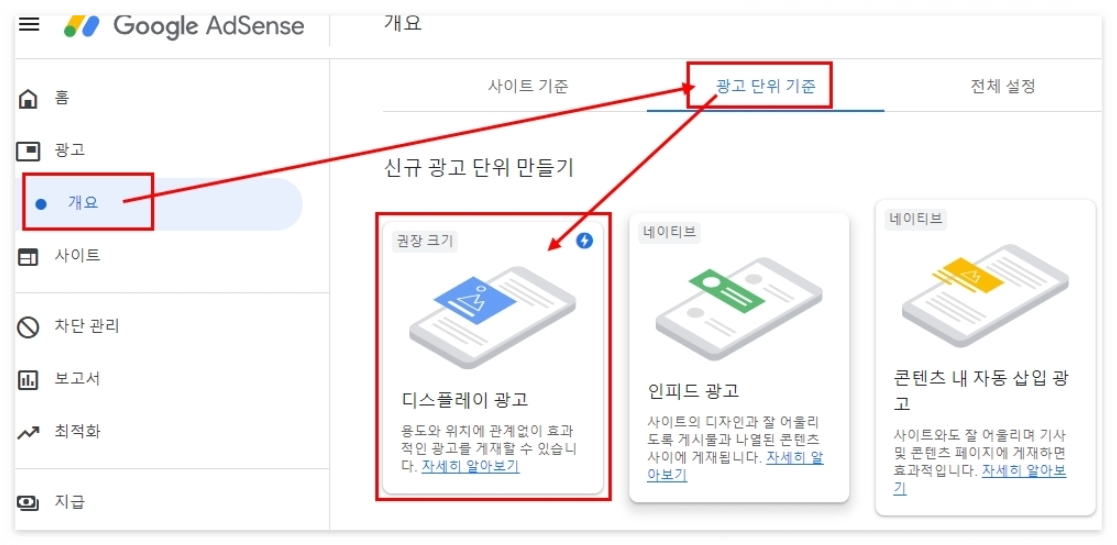
애드센스 광고 페이지에서 디스플레이 광고 코드를 가져옵니다.
'콘텐츠 내 자동 삽입 광고'는 만약 이미 자동 광고 설정을 해놓으셨을 테니까 '디스플레이 - 반응형 - 수평형' 광고 소스를 가져오세요. (메모장에 복사해서 붙여 넣기 해도 됩니다)

자신의 계정에서
광고 광고 단위 기준 ▶ 디스플레이 광고를 선택 ▶ 본인이 알아볼 수 있게 제목을 정하고 저장 ▶ 코드 가져오기 해당 소스 생성 ▶ 그걸 복사해서 가져오면 돼요. (사실 이 부분은 계정을 갖고 계신 분들은 다 아실 겁니다)
티스토리 블로그 서식 메뉴 작성하기
서식 쓰기를 불러오려면 먼저 관리자 화면의 왼쪽 상단에 있는 콘텐츠 메뉴의 세부 항목에서 서식 관리를 클릭합니다.
관리자 화면 ▶ 콘텐츠 ▶ 서식 관리
그러면 서식 관리 화면으로 들어가게 되는데 우측 상단에 보면 '서식 쓰기' 있는데 이것을 클릭하면 포스트 글쓰기와 똑같은 페이지가 뜹니다. (서식으로 저장될 뿐이지 형식은 그냥 글쓰기라고 보시면 됩니다)

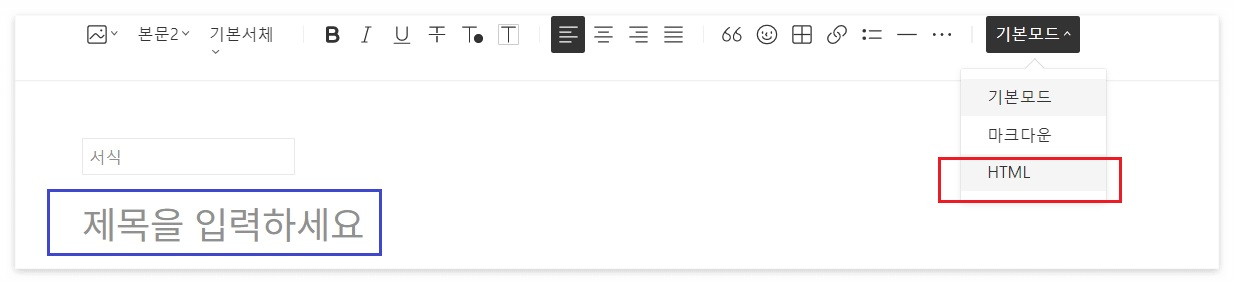
서식 쓰기 페이지에서 본인이 알아보기 편한 제목, 예를 들어,, '중간광고'라는 식으로 제목을 정한 뒤,,
글쓰기 모드를 HTML로 바꾸어 HTML 화면으로 들어가 복사해온 소스를 과감하게 확 붙여 넣기 하고 저장합니다.

여기까지 했다면 다 된 것입니다.
여기서 잠깐,,
계정에서 광고 코드 소스를 복사하면 두 개의 항상 소스가 뜨게 되는데..
맨 위의 <script async src= ~ ~ ~ ></script>라고 되어있은 이 부분은 애드센스 호출 코드입니다.
그래서 하나의 포스트 안에 여러 개의 광고가 적용되어 있어 이 호출 코드가 모두 다 삽입되어있다면, 모든 광고를 불러올 때마다 일일이 호출하는 과정이 생기므로 약간의 충돌이 일어나 광고 출력이 지연될 수도 있습니다.
그래서 이럴 경우에는 이 부분만 삭제하고 적용하는 것이 비교적 바람직하지만,,
초보 분들의 경우 뭔가를 건드리는 것에 대해 살벌한 공포심을 느끼신다면 일단 그냥 두시기 바랍니다.
광고 수와 스킨에 따라 충돌의 정도도 조금씩 다르고, 트래픽 수가 어느 정도 되는 블로그라면 큰 지장 없이 노출되기도 합니다.
티스토리 블로그 서식 메뉴 활용하여 본문 중간 수동 광고 적용하기
그렇다면 이제 이 서식을 편리하게 사용하는 일만 남았습니다.
글을 쓸 때마다 본인이 원하는 곳에 커서를 두고,,
글쓰기 화면 상단 오른쪽에 있는 메뉴 중에 ' ··· (더보기) ' 표시된 부분을 누르면 드롭다운 메뉴 중에서 두 번째 '서식' 메뉴가 있습니다.

'서식'을 누르면 자신이 그동안 입력해놨던 서식이 뜨게 됩니다.
이것을 클릭하면 지정한 위치에 바로 이 서식이 아름답게 적용됩니다.
수동으로 광고를 입력해둔 서식이니까 본문 내 중간 광고가 적용되는 것이죠.
참, 곧바로 광고 노출이 될 수도 있고, 시간이 좀 지나야 하는 경우도 있으니 참고하시기 바랍니다.
광고뿐만 아니라 다른 여러 가지 소스를 서식化 해놓으면 편리합니다.
이상으로 서식을 이용한 티스토리 블로그 본문 내 중간 수동 광고 적용하는 방법이었습니다.
모두 즐거운 블로깅 되시기 바랍니다~.









최근댓글