오늘은 구글 블로그인 블로그스팟에 파비콘을 만들어 적용하는 방법에 대해 알려드리겠습니다.
티스토리 블로그에 비해 비교적 간단하고 편리하므로 아래의 방법을 따라 하시면 금방 적용할 수 있습니다.
파비콘(Favicon)이란?
파비콘의 의미는,,
Favorites + Icon의 합성어로 인터넷 웹브라우저의 주소창에 표시되는 웹페이지나 웹사이트를 대표하는 아이콘 이미지입니다.
블로그라고 한다면 자신의 블로그를 상징적으로 나타내는 웹주소 이미지라고 볼 수 있습니다.
한 마디로 블로그의 아이콘인 셈이죠.
파비콘은 주소창 웹주소 왼쪽 옆에 아주 작은 박스형 이미지로 표시됩니다.
브라우저의 종류는 크롬, 익스플로러 이 외에도 파이어폭스, 사파리, 오페라, 모질라 등 다양한데 언급한 5개의 브라우저에는 모두 파비콘이 적용됩니다.

블로그스팟에 파비콘 적용하는 방법
먼저 Blogger(블로거. 구글블로그는 블로거라고도 합니다) 이전에 티스토리에 파비콘을 만드는 방법을 간단히 정리해 보겠습니다.
♣ 티스토리 블로그 파비콘 만드는 과정
티스토리의 경우 파비콘을 적용시키려면 다음과 같은 순서로 진행해야만 합니다. ↓
- 먼저 사용할 이미지를 선택하고
- 정사각형으로 편집한 뒤
- 크기 용량을 100kb 이내로 한 다음
- jpg나 png 파일 확장자를 ico로 바꿔주는 프로그램을 이용해 바꿔준 다음
- 티스토리 관리자 블로그 메뉴에서 ico 이미지를 불러와 설정함
블로거 테마가 다소 생소한 분들도 있을 듯합니다만, 블로그스팟 역시 적용하는 방법은 비슷합니다.
Blogger에서 파비콘을 적용하는 방법은 다음과 같습니다.
♣ 블로그스팟에 파비콘 적용하기

- 먼저 관리자 화면에서 설정으로 들어간 다음
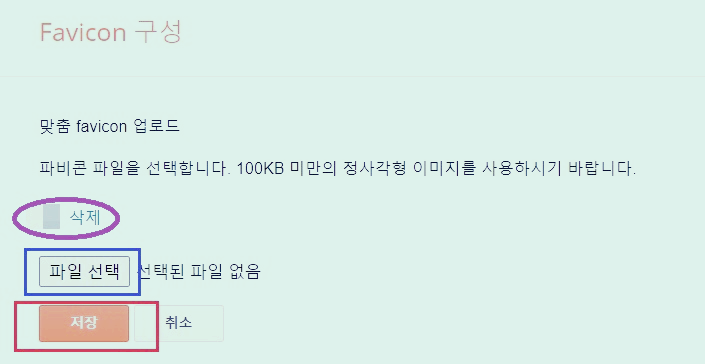
- 페이지 맨 위의 기본 메뉴 중의 제일 하단에 '파비콘'이란 단어를 클릭 (화면 전체로 보면 여전히 윗부분입니다)
- 준비된 100kb 이하 정사각 ico 파일 선택을 하고
- 저장을 누르고 잠시 기다리면
- 저절로 파비콘이 생성됩니다.
참고 이미지 안에 모자이크 된 부분이 바로 이미 파비콘이 생성되어 있는 부분입니다.
그 옆에 삭제를 누르면 파비콘이 사라지고 다른 것으로 다시 생성하거나 사용하지 않을 수도 있습니다.
파비콘이 생성되었더라도 '페이지 새로 고침'을 하지 않은 상태에서는 보이지 않으니 당황할 필요 없습니다.
'새로고침'을 해도 파비콘이 보이지 않을 경우 브라우저 설정에서 캐시를 삭제하거나,,
(크롬의 경우) 새로운 브라우저 창을 열어 사용해보면 파비콘이 구현되어 있습니다.
마음에 드는 예쁜 이미지로 자신의 개성이 담긴 파비콘을 만들어 보다 즐거운 블로깅 하시기 바랍니다. ^^;
다음 블로그 백업, 소중한 블로그 데이터 복원하세요
good bye! 다음 블로그 서비스 종료, 다음 뷰 시절의 추억.. 카카오 측은 22년 9월 30일 자로 다음 블로그 서비스를 중단한다고 발표한 후 지난 달인 10월 4일부터 23년 9월 28일까지 백업 신청 서비스
e-media.tistory.com
p.s..
브라우저와 호환되는 파비콘 확장자는 ico 파일입니다.
ico 파일 전환 프로그램을 이용하시려면 아래의 링크를 참고하세요.
Convertio — 파일 변환기
300가지 이상의 포맷 지원 저희는 300가지 이상의 서로 다른 파일 포맷 간의 25600가지 이상의 서로 다른 변환을 지원합니다. 다른 어떤 변환기보다 많은 수입니다. 신속 및 간단 페이지에 간단히
convertio.co









최근댓글