오늘은 티스토리 블로그에서 서식을 이용해 링크 버튼을 사용할 수 있는 방법을 소개하고자 합니다.
포스트 작성 시 외부·내부 링크를 만들 때 버튼 모양을 만들어 사용하면 가독성도 뛰어나고, 필요한 정보를 제공하는 곳으로 링크할 수 있도록 클릭하는데 도움이 됩니다.
이러한 링크 버튼을 만드는 방법으로는,,
CSS, HTML에 적용하여 사용하는 방법과 서식을 활용하는 방법이 있는데,..
오늘은 서식으로 만들어 두고, 필요할 때 쉽게 사용할 수 있는 간단한 방법을 소개하고자 합니다.

티스토리 서식 작성
먼저 티스토리 서식을 작성하는 방법은 다음과 같습니다.
- 관리자 메뉴에서 서식관리를 클릭
- 오른쪽 상단의 '서식쓰기' 클릭
- 서식 제목을 '링크 버튼 (작성자가 알아볼 수 있는 제목) '이라고 정한 뒤
- 서식쓰기 글쓰기 화면을 기본모드가 아닌 html 모드로 전환
- 여기에 아래에 첨부한 소스 파일을 다운로드하여
- 해당 내용을 '복사-붙여넣기' 한 다음 완료하면 → 서식 저장됨

이렇게 서식을 저장해 두면,,
글을 작성하다가 필요한 부분에서 해당 서식을 불러오면 저절로 바로 적용할 수 있어 편리합니다.
링크 버튼 소스
링크 버튼 html 소스 코드는 다음과 같습니다.
일반 스킨
대부분의 스킨에는 아래의 소스를 티스토리 서식에 저장한 뒤 사용하면 됩니다.
<p style="text-align: center;" data-ke-size="size16"><a style="background-color: #배경컬러; color: #폰트컬러; border-radius: 10px; padding: 16px 32px; font-size: 18px; font-weight: bold; text-decoration: none;" href="링크 주소 url">링크 버튼에 사용할 문구</a></p>
소스 파일 메모장 다운로드 ▼
고래 스킨의 경우
고래 스킨처럼 위 코드 소스를 적용했을 때, 폰트 컬러가 왜곡되는 경우가 있는 스킨은 아래의 소스를 적용합니다.
<p style="text-align: center;">
<a
style="background-color: #배경컬러 !important; color: #폰트컬러 !important; text-shadow: none !important; border-radius: 10px !important; padding: 16px 32px !important; font-size: 18px !important; font-weight: bold !important; text-decoration: none !important; display: inline-block !important;line-height: normal !important; box-sizing: border-box !important; border: none !important;"
href="링크주소 url"
onclick="return false;">링크 버튼에 사용할 문구</a>
</p>
소스 파일 메모장 다운로드 ▼

서식용 링크버튼 소스 적용하기
위 코드 소스를 작성하여 이미 저장해 놓은 서식은,,
글을 쓸 때 필요한 부분에서 해당 서식을 누르기만 하면(해당 내용을 불러오는 것임), 곧바로 적용됩니다.
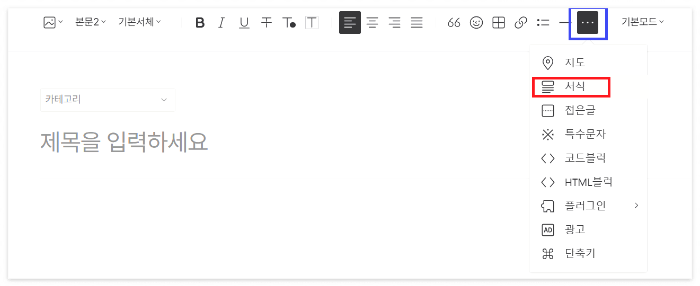
서식을 불러오는 메뉴는,,
글쓰기 화면 오른쪽 상단의 · · · 을 누르면 드롭다운 메뉴 중에 서식 메뉴가 있습니다.
이 메뉴를 선택하면 그동안 저장해 두었던 서식 목록이 나타나는 것이죠.

이 소스가 적용되면 링크 버튼이 나타나는데,,
html 화면으로 전환하여 아래와 같이 해당 부분을 입력하면 됩니다.
- #배경컬러는 버튼 색깔이므로 원하는 html 컬러 코드를 입력합니다.
- #폰트 컬러는 글씨 색깔이므로 역시 html 컬러 코드를 입력하면 되는데, 버튼 바탕색이 진할 경우 글자 색은 흰색으로 하는 것 좋습니다.
아래의 링크가 바로 지금까지 설명한 '서식으로 만든 링크 버튼'입니다.
HTML 컬러 코드를 찾아 원하는 색상으로 적용하려면 아래의 링크를 클릭하세요. ▼
이상으로..
티스토리 블로그 서식을 이용한 링크 버튼을 만드는 방법에 대한 소개였습니다.
유용하게 활용하시기 바랍니다.
티스토리 스킨 변경 시 조치 및 주의 사항
티스토리 블로그를 운영하다 보면 새롭고 편리한 스킨을 발견하고 바꾸고 싶은 욕구가 생길 겁니다.스킨을 자주 변경하는 것은 좋은 글을 쓰는 것에 비해 중요한 부분은 아니며, 방문자의 고려
e-media.tistory.com
티스토리 카테고리 글 수정, url 변경 없이 이동하여 수정하기 (feat. 저품질 걱정 NO)
티스토리 카테고리 글 수정, url 변경 없이 이동하여 수정하기 (feat. 저품질 걱정 NO)
블로그 글이 늘어나게 되면서 새로운 카테고리를 형성하게 되고, 이미 발행한 글의 카테고리가 적합하지 않아 변경해야 하는 때가 옵니다. 그러면 글 수정으로 카테고리를 다시 지정하면 되는
e-media.tistory.com
워드프레스 클라우드웨이즈, 웹호스팅 서버 홍보 제휴 광고 콘텐츠의 문제점
워드프레스 클라우드웨이즈, 웹호스팅 서버 홍보 제휴 광고 콘텐츠의 문제점
카카오에서 티스토리 직접 광고를 설치하기 시작하면서 애드센스 광고 게재 제한 사태가 불거진 이후, 워드프레스로 이전하고자 하는 분들이나 이를 종용하는 콘텐츠들이 쏟아지고 있습니다.
e-media.tistory.com









최근댓글