구글 블로그인 블로그스팟(Blogger)은 구글이 2003년 2월부터 지금까지 서비스하고 있는 가입형 블로그입니다.
관리자 화면에서는 'Blogger'라고 표시되지만, URL에는 'blogspot'으로 표시됩니다.
최근 티스토리의 저품질 남발, 불확실·불안정성, 광고 수익 배분 문제 때문에 워드프레스나 구글 블로그로의 유입이 증가하고 있어 예전에 비해 블로그스팟의 사용자도 늘어나고 있는 추세입니다.
물론 새로운 플랫폼에서의 적응, 검색 노출 등의 문제점들을 극복해야 하는 것은 쉽지 않습니다.
일단 게시글이 구글, 네이버, Bing 등의 검색 엔진에 잘 노출되도록 하기 위해서는 이른바 SEO(Search Engine Optimization), 즉 '검색 엔진 최적화'를 구축해야 유리합니다.
그래서 오늘은 이러한 구글 불로그스팟(Blogger. 블로거)의 SEO(검색 엔진 최적화) 영역 중에서 이미지에 Alt 태그를 설정하는 방법에 대해 소개하고자 합니다.
Alt 태그란 무엇인가? 📸
태그를 입력하는 방법을 소개하기 전에 우선 Alt 태그에 대한 개념부터 간단히 정리하고자 합니다.
☞ ALT 태그란 한 마디로 '이미지 대체 텍스트'입니다.
이 태그는 HTML의 이미지에 추가되는 텍스트로서 미디어 파일을 제대로 로드하지 못해 표시할 수 없는 경우 이 대체 텍스트가 이미지 컨테이너에 나타납니다.
☞ 대체 텍스트는 시각 장애가 있는 사용자와 같이 스크린 리더를 사용하는 사람들이 해당 이미지와 웹사이트의 내용을 이해하도록 도와주는 역할을 하며, 검색엔진 봇(bot)이 사이트를 크롤링하고, 색인을 생성할 때 이미지 해석을 위해 이용됩니다.
그래서 alt 태그는 '이미지 대체 태그'라고 이해하면 무방합니다.
그러나 이 이미지 대체 태그는 마우스를 가져다 대면 팝업 텍스트로 표시되는 이미지 제목과 같은 유형이 아닙니다.
정상적인 로딩 상황에서는 이 대체 태그는 보이지 않습니다.
구글 블로그 Alt 태그 입력 방법 📸
블로그스팟 포스팅 시 Alt 태그 입력 방법은 다음과 같습니다.

☑ 구글 계정에 로그인한 다음 블로그스팟(블로거) 관리 화면으로 들어간다.
☑ 왼쪽 상단의 [+ 새 글] 메뉴를 클릭하여, 에디터에 포스팅한 뒤 적당한 위치에 이미지를 삽입한다.
☑ 해당 이미지를 한 번 클릭하면 이미지 설정 메뉴가 나타난다.
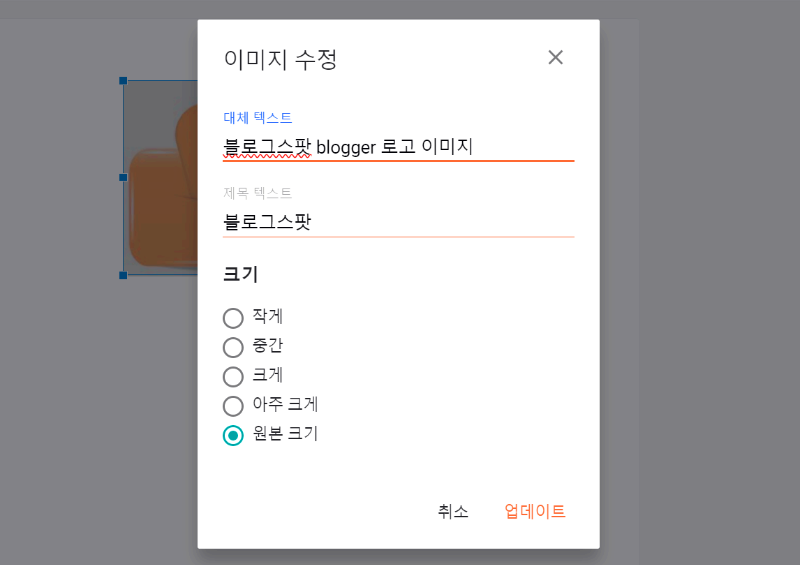
☑ 톱니바퀴 모양의 변경 설정 버튼을 클릭하면 '이미지 수정' 창이 활성화된다.
☑ 이미지 수정 창에서 Alt 태그(대체 텍스트), 이미지 제목을 입력할 수 있고, 이미지 크기도 조정할 수 있다.
☑ '대체 텍스트' 란에 이미지를 설명하는 문구, 즉 Alt 태그를 간략하고도 구체적으로 입력하면 된다.
☑ '제목 텍스트'는 말 그대로 이미지를 표시하는 이름처럼 간단한 단어 위주로 입력하면 된다.
이미지에 Alt태그를 사용하는 이유는 무엇인가? 📸
Alt 태그는 사용하면 검색엔진 크롤러와 화면 읽기 도구에서 모두 사용되므로, 다음과 같이 웹 접근성 및 검색엔진 최적화(SEO)의 중요한 요소로 작용할 수 있습니다.
웹 접근성 향상
- 시각 장애가 있는 사용자가 웹사이트를 방문하면 스크린 리더가 해당 페이지의 텍스트를 읽게 됩니다.
- 이미지에 도달하면 Alt 태그를 사용해 해당 이미지가 무엇인지 설명합니다.
- 이때 만약 Alt 태그가 없으면 스크린 리더가 대신 이미지 파일명을 읽습니다.
- 하지만 파일명은 이미지를 올바르게 설명하는 것이 아닙니다.
웹사이트의 검색엔진 순위 상승
이미지 대체 태그를 사용하면 타기팅 키워드의 순위를 쉽게 지정할 수 있습니다.
검색엔진 봇(bot)은 인간처럼 이미지의 시각적 측면을 해석하고 이해할 수 없기 때문에 이 태그를 이용합니다.
따라서 대상 키워드가 포함된 텍스트 설명은,,
검색엔진 최적화(SEO)에서 이미지가 수행하는 역할을 효율적으로 수행함으로써 이미지 검색에서 유리한 순위에 랭크될 수 있습니다.
물론 저작권을 침해하지 않는 창작 이미지여야 합니다.
이상으로,, Alt 이미지의 개념과 입력 방법에 대한 소개를 마칩니다.
잘 활용하여 블로그 최적화에 도움이 되길 바랍니다.
p.s..
티스토리 블로그도 이미지를 클릭하여 이미지 오른쪽 상단 톱니바튀 모양의 이미지 관리 메뉴를 클릭하면 alt 태그를 입력하는 창이 바로 뜹니다. 공란에 이미지 내용을 작성하면 됩니다.
네이버는 alt 태그를 입력하는 것이 아예 없습니다. 이미지 설명은 대체 텍스트가 아니므로 alt 태그가 아닙니다.
구글 애드센스 자동 광고 관련 검색어 설정
최근 구글 애스센스는 새로운 자동 광고인 '관련 검색어' 기능을 추가했습니다. 이것은 블로그 포스트 내에서 자동 광고 관련 검색어를 사용하면 사용자가 보고 있는 페이지의 콘텐츠와 관련된
e-media.tistory.com
블로그 작성 중 삭제된 글 복구하기 (임시저장 안 된 포스팅 작성 글 복구)
블로그 작성 중 삭제된 글 복구하기 (임시저장 안 된 포스팅 작성 글 복구)
티스토리 블로그, 네이버 블로그, 워드프레스 등.. 글쓰기 페이지에서 글을 작성하다가 실수로 글을 모두 날려 삭제되는 경우가 있다. 네이버 블로그의 경우는 드물지만, 티스토리나 워드프레스
e-media.tistory.com
워드프레스 클라우드웨이즈, 웹호스팅 서버 홍보 제휴 광고 콘텐츠의 문제점
워드프레스 클라우드웨이즈, 웹호스팅 서버 홍보 제휴 광고 콘텐츠의 문제점
카카오에서 티스토리 직접 광고를 설치하기 시작하면서 애드센스 광고 게재 제한 사태가 불거진 이후, 워드프레스로 이전하고자 하는 분들이나 이를 종용하는 콘텐츠들이 쏟아지고 있습니다.
e-media.tistory.com
블로그 이름, 타이틀 제목 2개 중복 검색 현상 해결 [N 웹마스터]
블로그 이름, 타이틀 제목 2개 중복 검색 현상 해결 [N 웹마스터]
티스토리 블로그를 웹마스터 도구에 검색 등록을 마친 이후, 블로그 이름(타이틀 or 제목)이 가끔 2개로 중복되어 나타나는 현상을 확인할 수 있다. 특히 해당 블로그의 포털사이트 검색 시 종종
e-media.tistory.com
티스토리 카테고리 글 수정, url 변경 없이 이동하여 수정하기 (feat. 저품질 걱정 NO)
티스토리 카테고리 글 수정, url 변경 없이 이동하여 수정하기 (feat. 저품질 걱정 NO)
블로그 글이 늘어나게 되면서 새로운 카테고리를 형성하게 되고, 이미 발행한 글의 카테고리가 적합하지 않아 변경해야 하는 때가 옵니다. 그러면 글 수정으로 카테고리를 다시 지정하면 되는
e-media.tistory.com









최근댓글